■週間スケジュール画像生成ツール ヘルプ (鋭意執筆中)
0.目次
1.操作手順
基本的な操作の大まかな流れは以下の様になります。
テンプレート種類、画像を選択 (初回のみテンプレート画像を配布サイトからダウンロード)
↓
背景にはめ込んだりする画像や、ロゴ等の画像を選択
↓
スケジュールやお知らせを入力
↓
画像の位置や大きさ、お知らせの文字サイズや行間を調整
↓
画像として保存
以下に各手順を説明します。
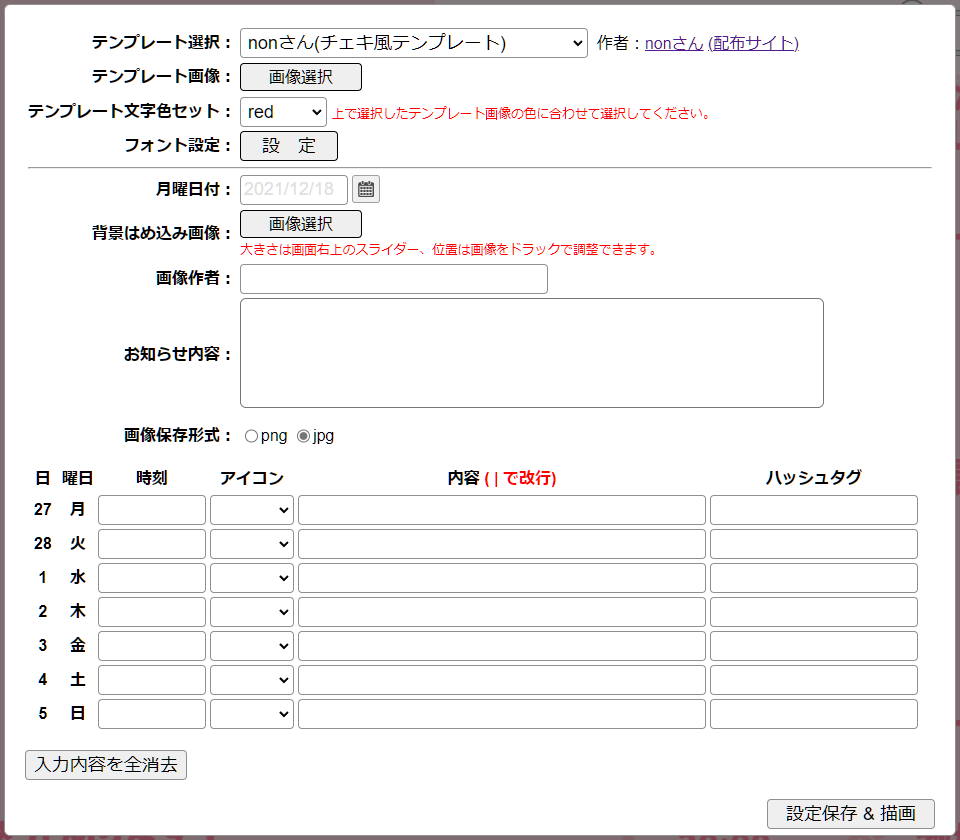
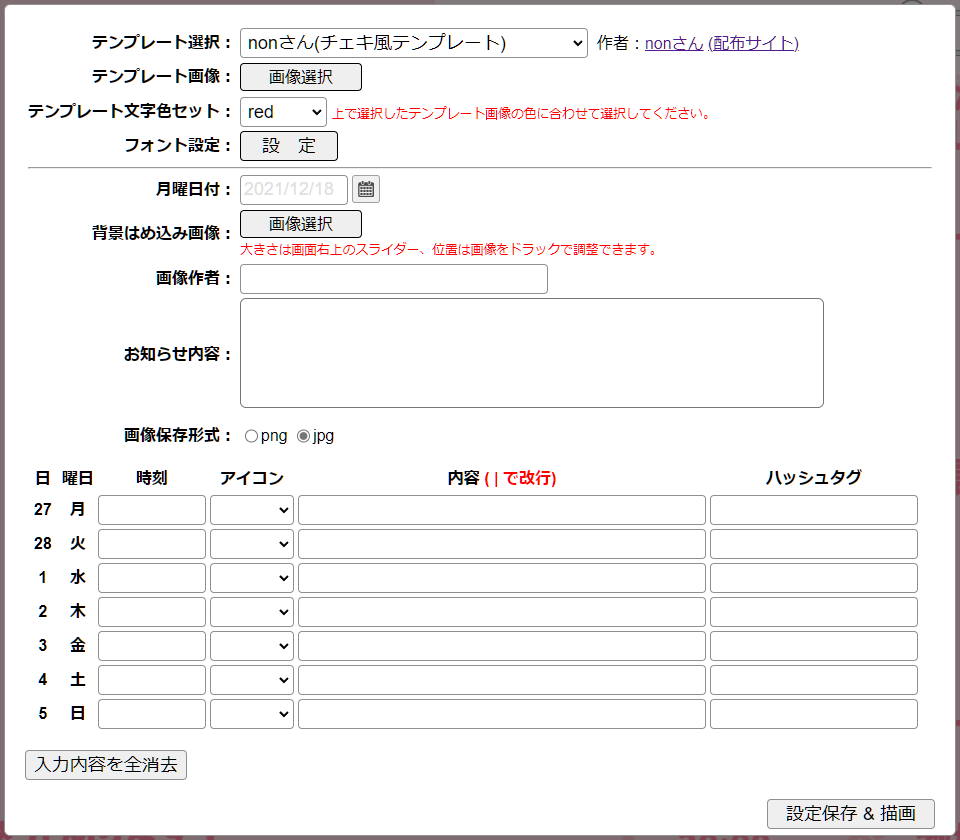
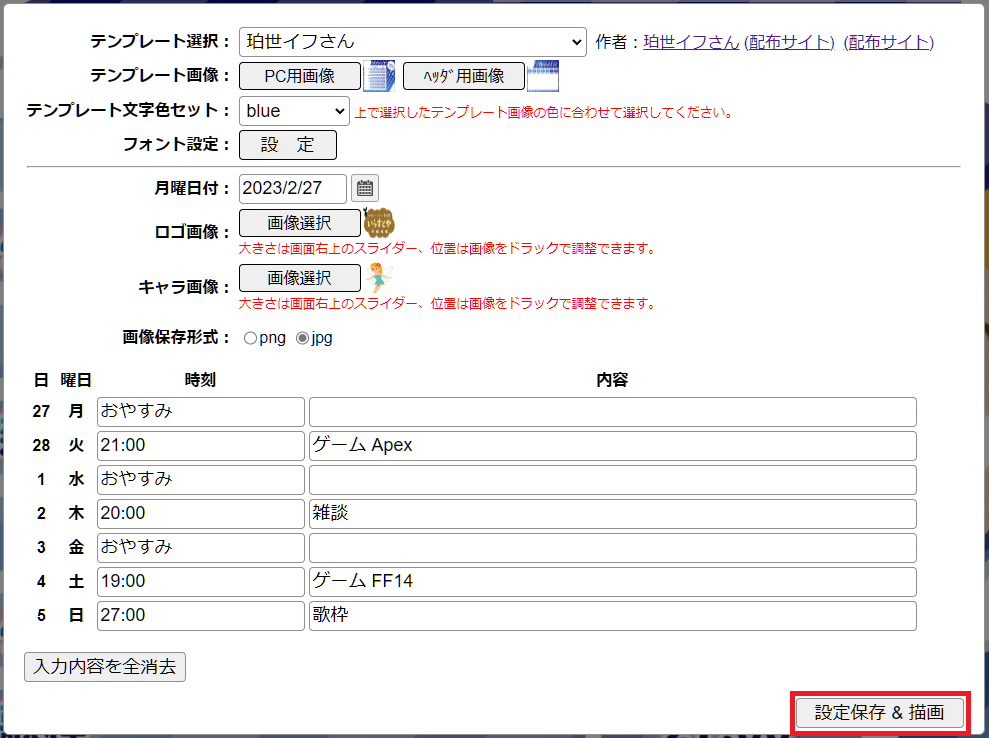
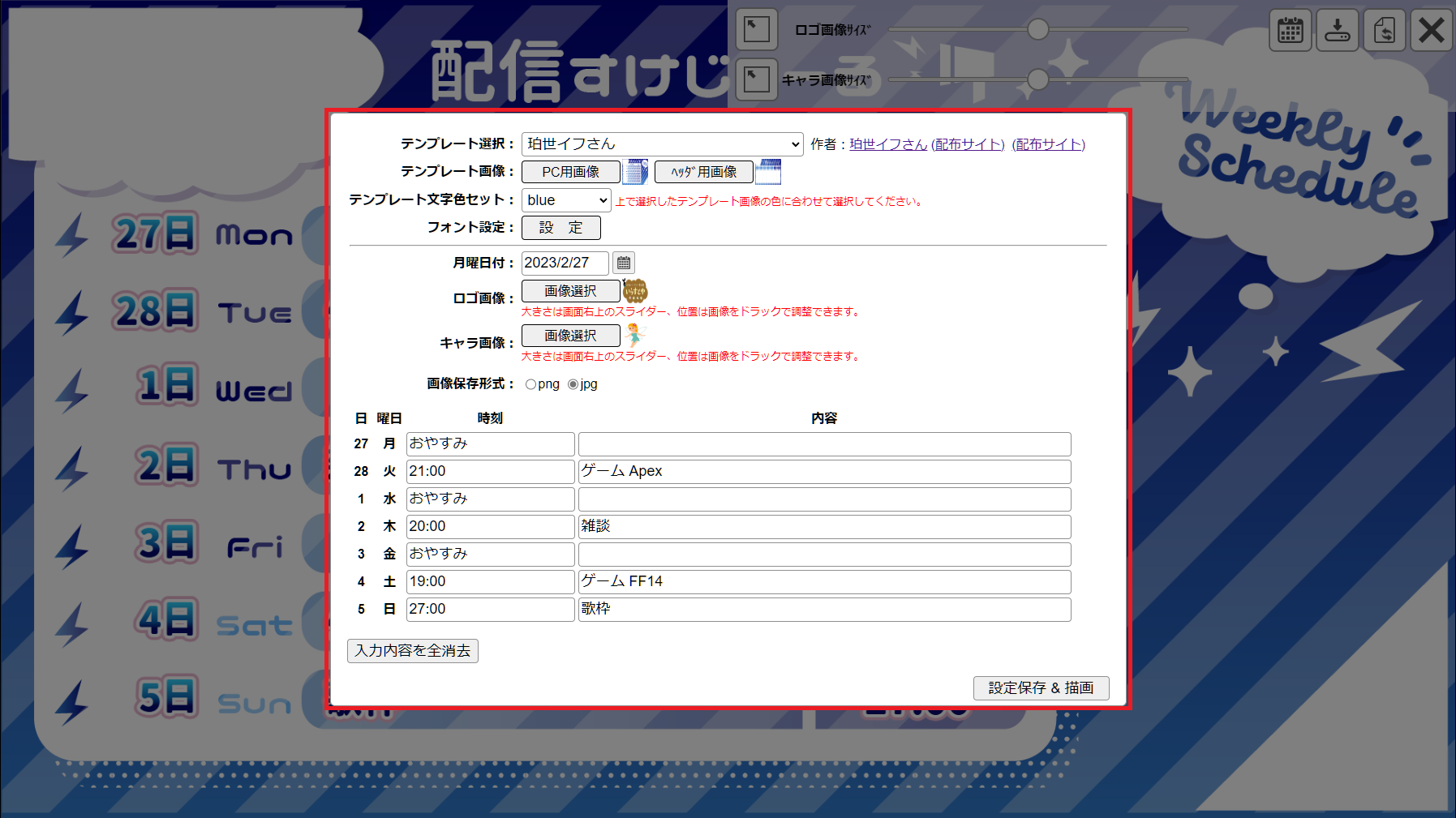
ページを開くと、以下のスケジュール入力ウィンドウが開きます。選択したテンプレートによって、画面の入力項目が変化します。
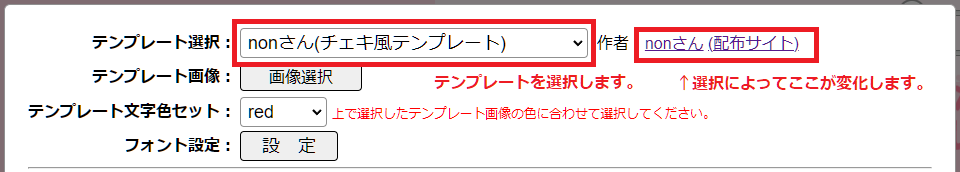
1-1.テンプレートの選択
週間スケジュールテンプレートの種類を選択します。
テンプレートを選択すると、選択した横にテンプレートの作者様のお前と、テンプレートの配布サイトが表示されます。
初回のみ配布サイトからテンプレート画像をダウンロードしてください。
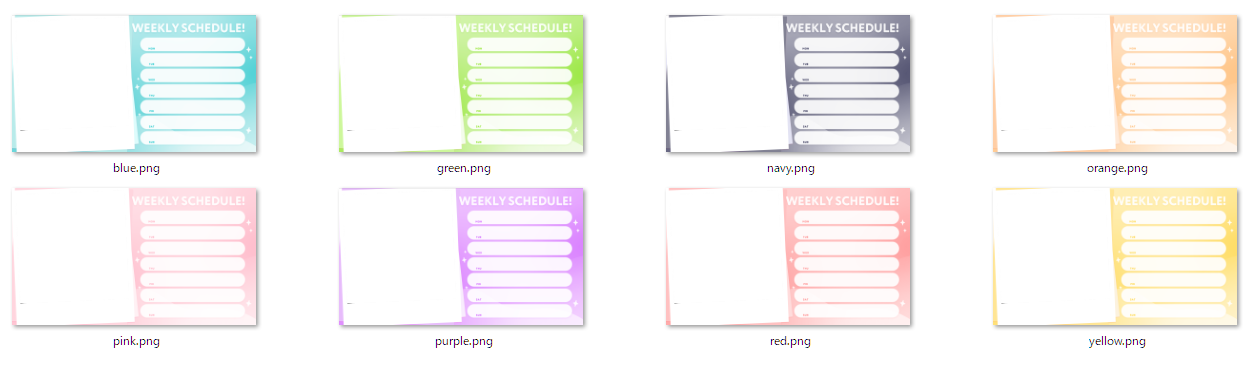
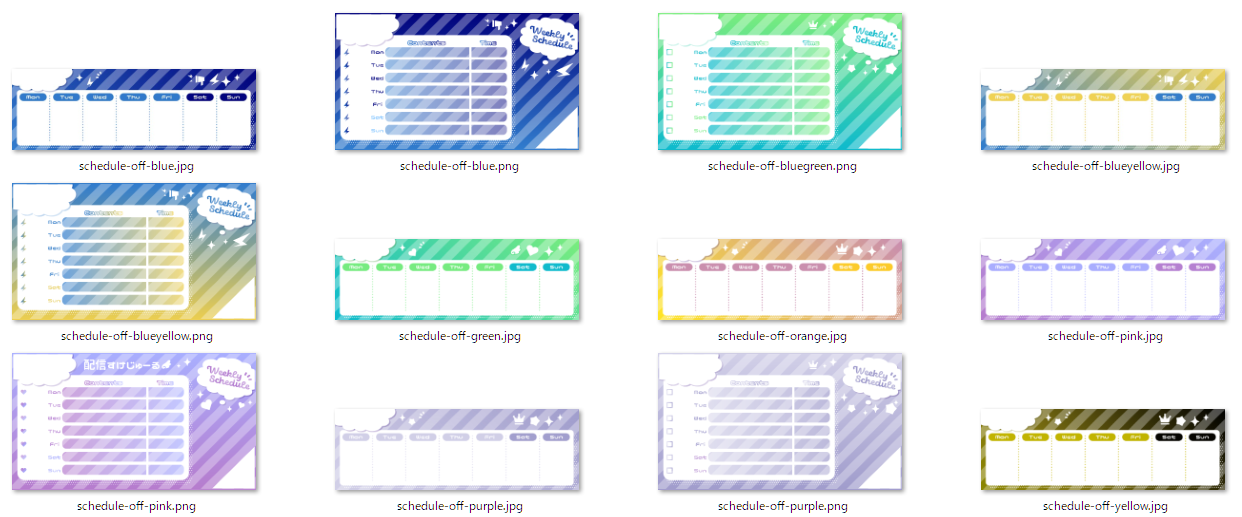
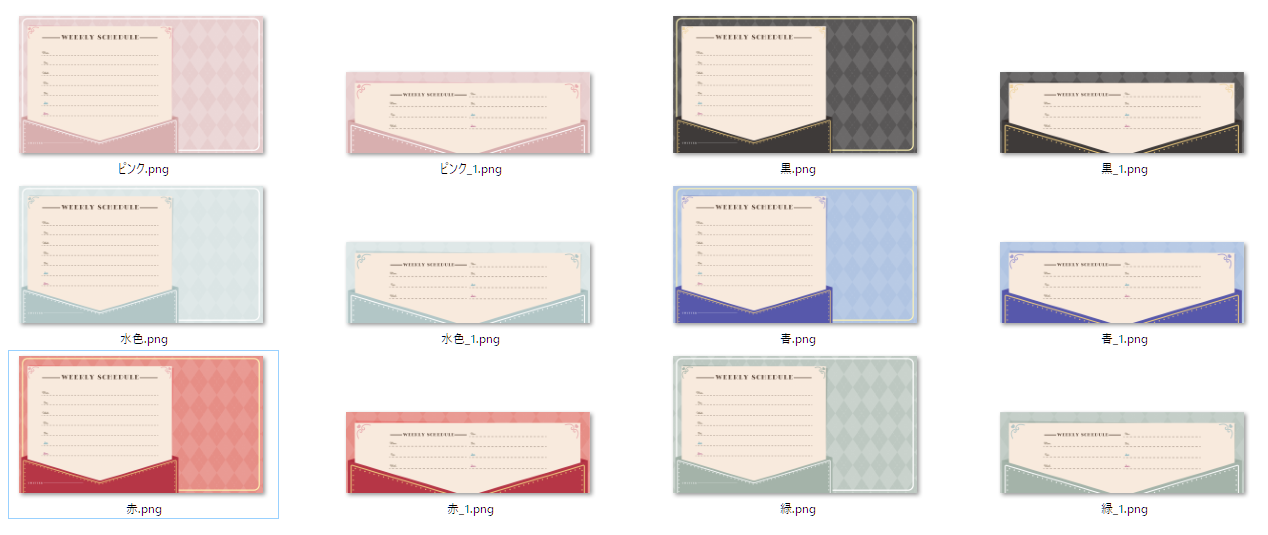
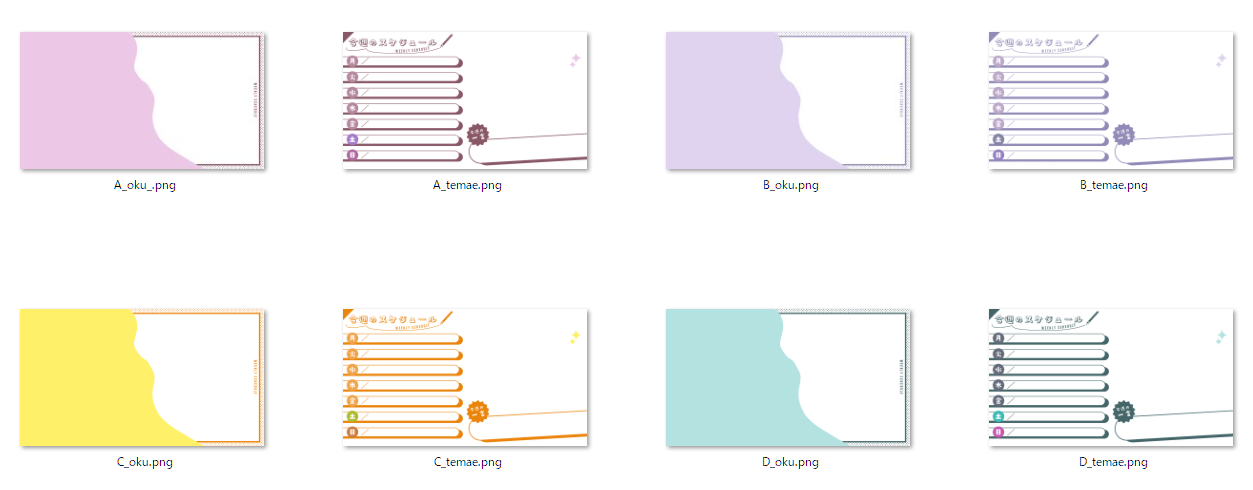
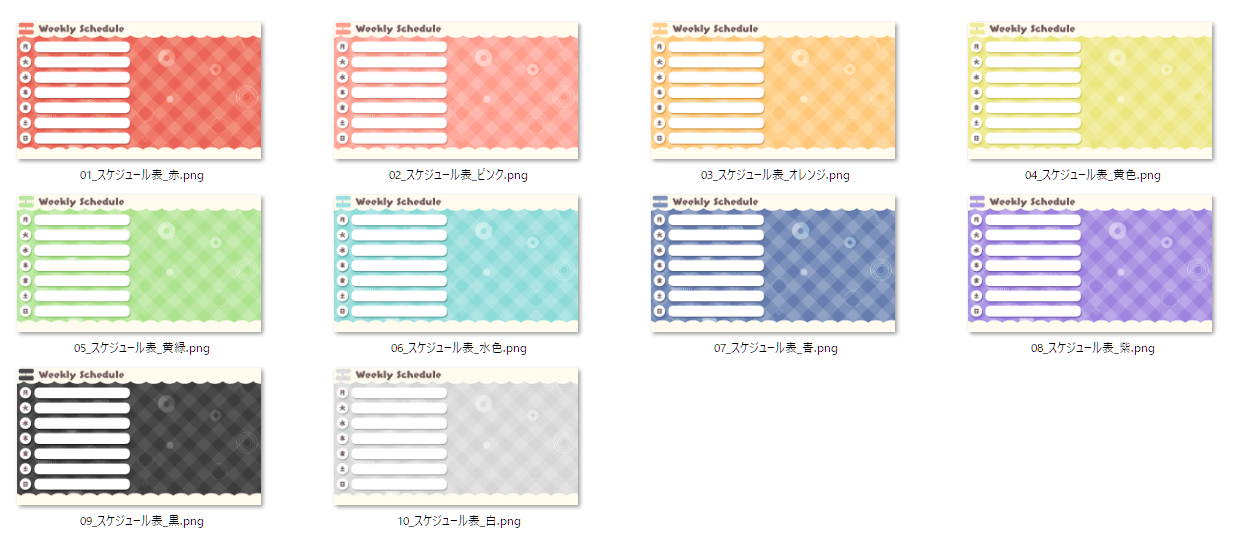
現在対応しているテンプレートの種類として以下のものがあります。(※テンプレート画像は各配布サイトからダウンロードしてください。)
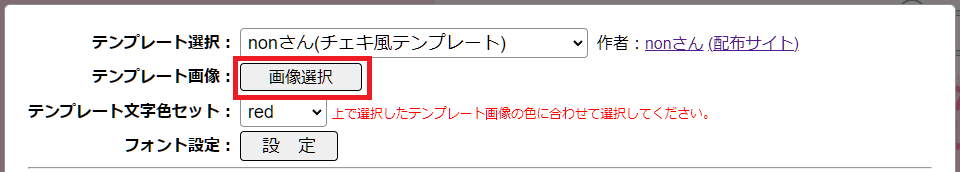
1-2.テンプレート画像の選択
テンプレートの画像を選択します。
上記1-1で選択したテンプレートの ダウンロードした画像を選択してください。
※選択したテンプレートによっては、複数の画像を選択する必要があります。
例1: 上記1-1で珀世さんのテンプレートを選択した場合は、PC用画像と、Twitterヘッダ画像を選択します。(Twitterヘッダ用画像を使用しない場合は選択しなくても問題ありません)
例2: 上記1-1で栢森さんのテンプレートを選択した場合は、奥画像と、手前画像を選択します。
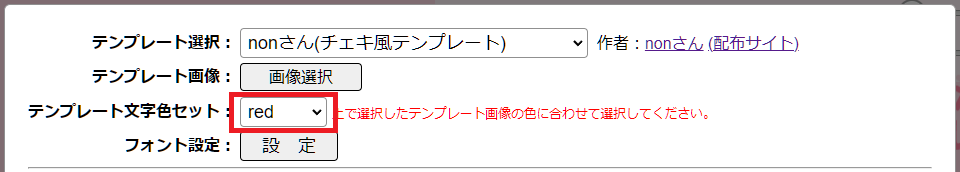
1-3.テンプレート文字色セットの選択
上記1-2で選択したテンプレート画像に合わせた文字色のセットを選択します。
選択肢は、テンプレート画像ファイルダウンロード時のオリジナルのファイル名から想像しやすいものにしています。
例1: nonさんのテンプレートの場合
上記1.2のテンプレート画像の選択で 「red.png」を選択した場合 → テンプレート文字色セットで「red」を選択
例2: 柏森たま。さんのテンプレートの場合
上記1.2のテンプレート画像の選択で 「A_temae.png、A_oku_.png」を選択した場合 → テンプレートの文字色セットで「A.いちごとココア」を選択
例3: みるもさんのテンプレートの場合
上記1.2のテンプレート画像の選択で 「ピンク.png」を選択した場合 → テンプレートの文字色セットで「ピンク」を選択
1-4.フォント設定
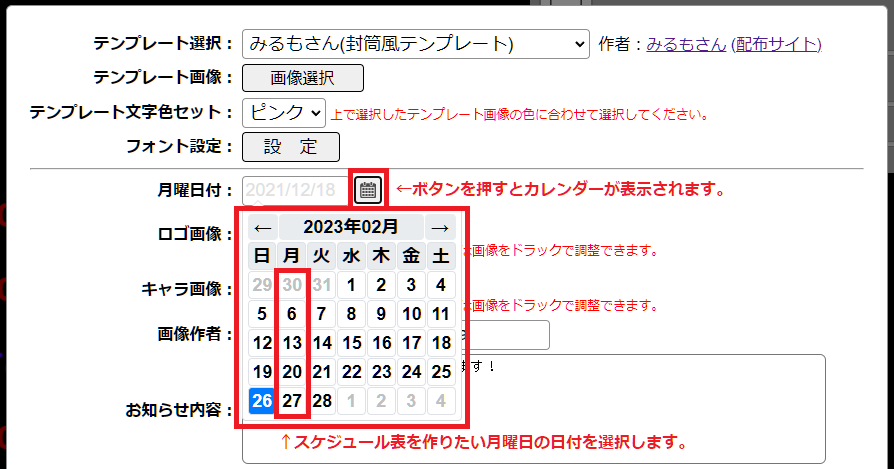
1-5.月曜日付
入力欄右のカレンダーボタンを押下するとカレンダーが表示されますので、月曜日の日付を選択してください。
一週間の日付が選択した月曜日から自動で画面に設定されます。
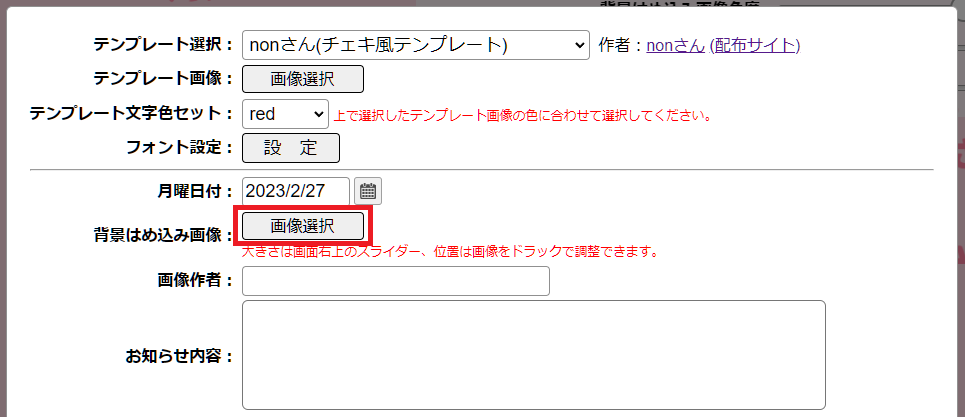
1-6.背景はめ込み画像
背景にファンアートやVTuberさんの姿絵画像をはめ込むタイプのテンプレートを選択した場合のみ項目が表示されます。
(現在は、nonさん、栢森さんのテンプレートを選択した場合に表示されます。)
「画像選択」ボタンを押下して、背景にはめ込む画像を選択します。
※栢森さんのテンプレートの場合、人物の背景が透過されているpng形式の画像の方がよいです。
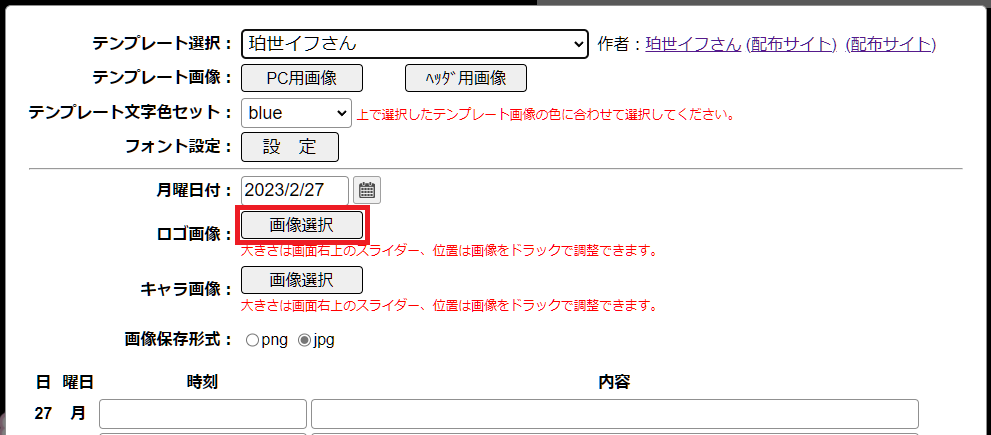
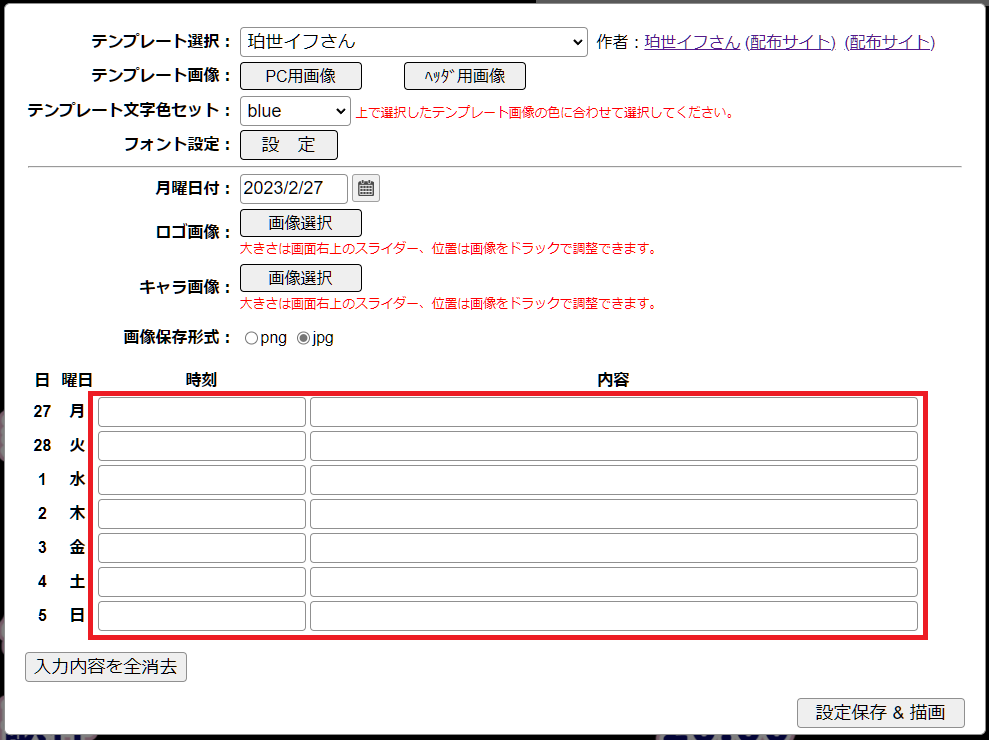
1-7.ロゴ画像
テンプレートにVTuberさんのロゴ画像を配置するタイプのテンプレートを選択した場合のみ項目が表示されます。
(現在は、珀世さん、みるもさんのテンプレートを選択した場合に表示されます。)
「画像選択」ボタンを押下して、ロゴ画像を選択します。
※画面にロゴ画像を配置しない場合は選択しなくても問題ありません。
※ロゴ画像とキャラ画像は、ロゴ画像で選択した方の画像が上に表示されます。
もし、ロゴ画像をキャラ画像の下に配置したい場合は、キャラ画像の「画像選択」ボタンでロゴ画像を選択し、ロゴ画像の「画像選択」ボタンでキャラ画像を選択してください。
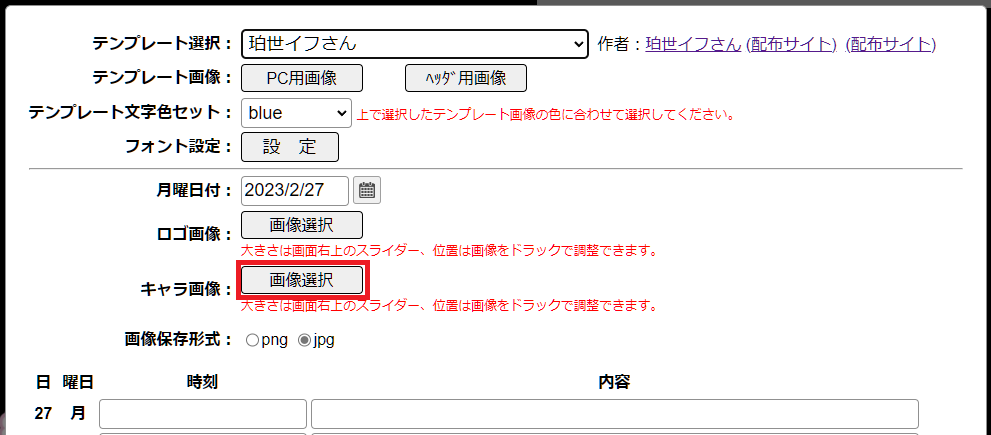
1-8.キャラ画像
テンプレートにVTuberさんのちびキャラ画像等を配置するタイプのテンプレートを選択した場合のみ項目が表示されます。
(現在は、珀世さん、みるもさん、栢森さんのテンプレートを選択した場合に表示されます。)
「画像選択」ボタンを押下して、キャラ画像を選択します。
※画面にキャラ画像を配置しない場合は選択しなくても問題ありません。
※ロゴ画像とキャラ画像は、ロゴ画像で選択した方の画像が上に表示されます。
もし、ロゴ画像をキャラ画像の下に配置したい場合は、キャラ画像の「画像選択」ボタンでロゴ画像を選択し、ロゴ画像の「画像選択」ボタンでキャラ画像を選択してください。
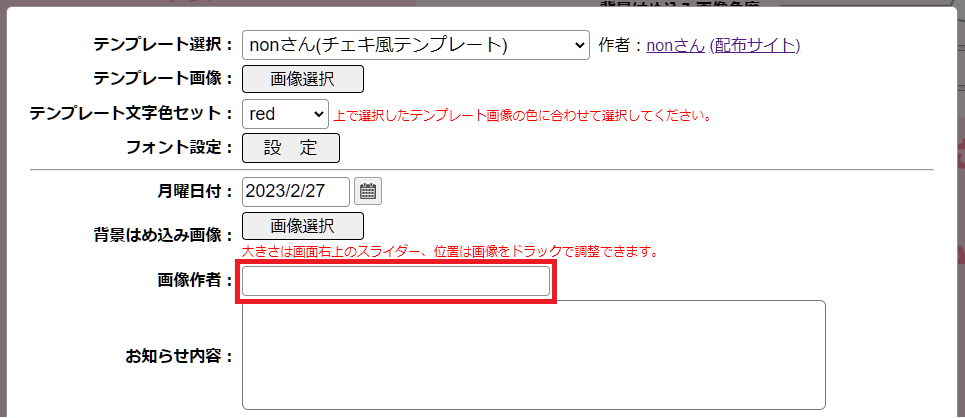
1-9.画像作者
テンプレートの背景画像や、キャラ画像としてVTuberさんファンアート画像を配置した場合に、ファンアートを描かれたイラストレーターの方のお名前を表示する場合のみ項目が表示されます。
(現在は、nonさん、みるもさんのテンプレートを選択した場合に表示されます。)
※画面にイラストレーターの方のお名前を表示する必要のない場合は入力しなくても問題ありません。
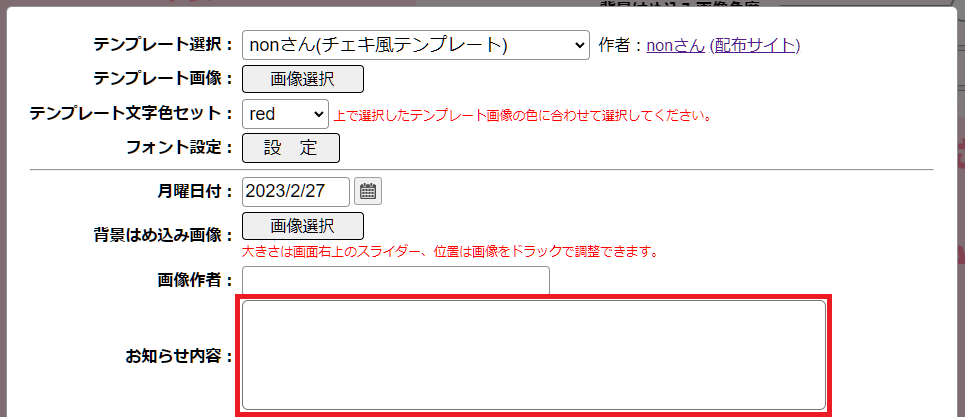
1-10.お知らせ内容
テンプレートにお知らせ欄がある場合のみ項目が表示されます。
(現在は、nonさん、みるもさんのテンプレートを選択した場合に表示されます。)
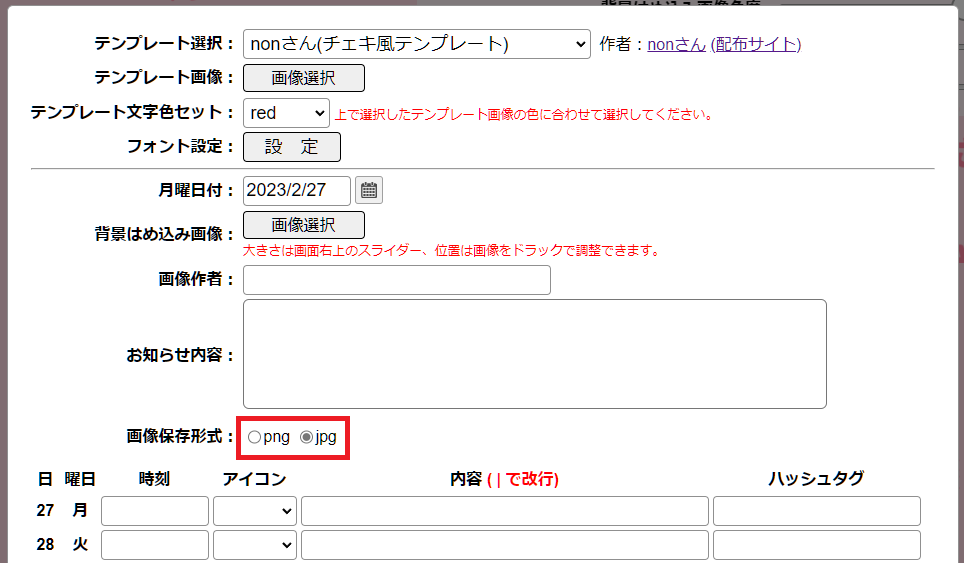
1-11.画像保存形式
画面に表示しているスケジュール画像をファイルとして保存する際の形式を選択可能です。
pngにチェックをつける → 画像保存ボタン(後述)押下時に png形式で保存されます。(画像は綺麗なまま保存されますが、ファイルサイズが大きくなります。)
jpgにチェックをつける → 画像保存ボタン(後述)押下時に jpeg形式で保存されます。(画像にわずかにノイズが乗りますが、ファイルサイズが小さくなります。)
1-12.週間スケジュール欄
1週間のスケジュールを入力します。
どのテンプレートにも共通してあるのは時間欄と、内容欄です。
その他の項目はテンプレートによって異なります。
※現在の項目は私がそれぞれのテンプレートを使用されているVTuberさんのスケジュール画像を参考に入力項目を決めてあります。
「俺(私)はこのテンプレートを使ってこんな風な入力をしているので、こんな項目が足りないのだけれど・・・」という場合は、まずはお気軽に相談ください。
可能であれば対応させていただきます。
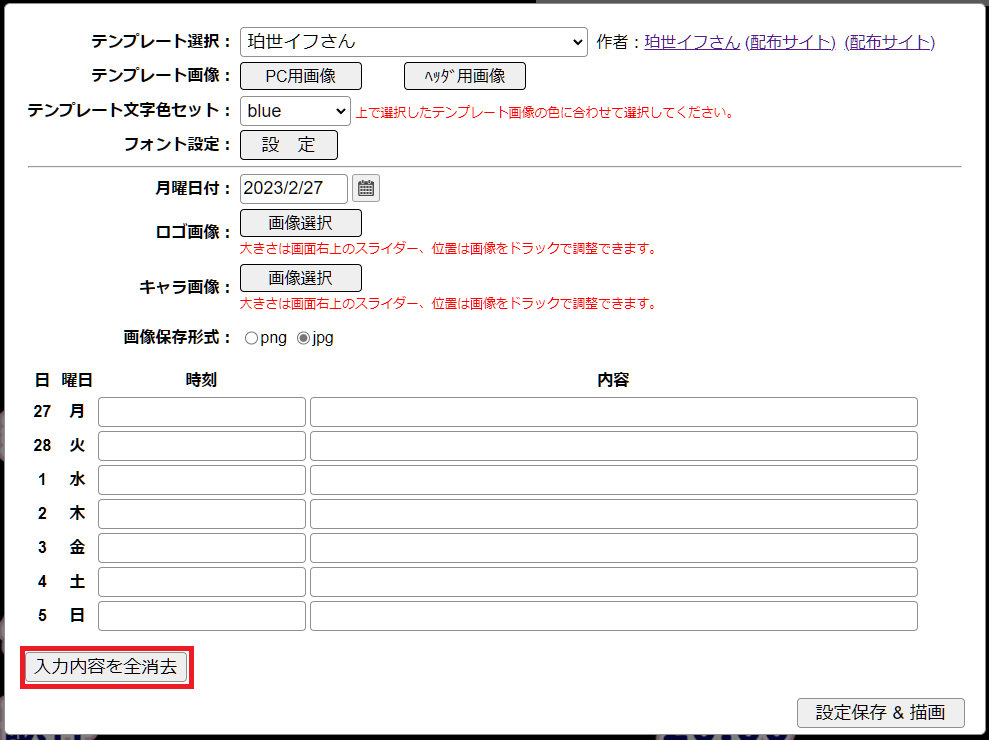
1-13.入力内容を全消去
このボタンを押下すると確認ダイアログが表示され、OKを押下すると、週間スケジュールの部分がすべてクリアされます。(画像保存形式より上の項目は消去されません。)
週が変わった時にお知らせとかは消したくないけど、週間スケジュールの部分だけ消したい場合に使用します。
1-14.設定保存 & 描画
画像の選択や、スケジュールの入力が終わった後、設定ウィンドウ右下の「設定保存 & 描画」ボタンを押下します。
設定ウィンドウがクローズし、スケジュール画面が表示されます。
1-15.スケジュール入力ウィンドウの表示
スケジュール画像画面が表示されている場合に、画面右上のカレンダーのボタンを押下すると、再度、スケジュール入力ウィンドウを開くことができます。
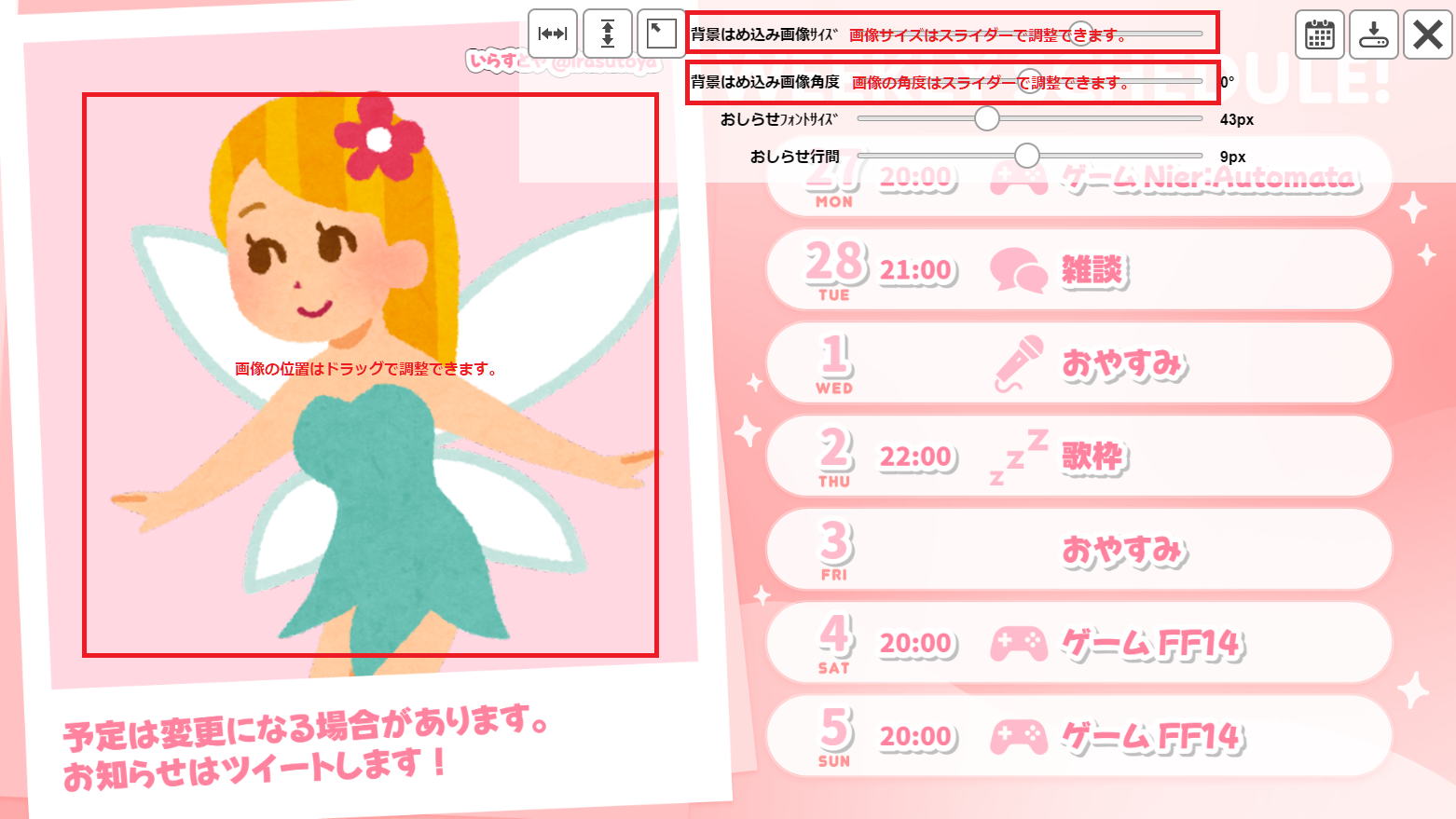
1-16.背景はめ込み画像の移動、サイズ変更
設定ウィンドウで背景はめ込み画像を選択した場合は、画面上に選択した背景はめ込み画像が表示されます。
画像の位置はドラッグで調整します。
画像のサイズは画面右上のスライダーで調整します。
 画像をチェキフレームの横幅に合わせて調整する場合、画像サイズスライダーの左にあるボタンで画像の大きさを調整できます。
画像をチェキフレームの横幅に合わせて調整する場合、画像サイズスライダーの左にあるボタンで画像の大きさを調整できます。
 画像をチェキフレームの高さに合わせて調整する場合、画像サイズスライダーの左にあるボタンで画像の大きさを調整できます。
画像をチェキフレームの高さに合わせて調整する場合、画像サイズスライダーの左にあるボタンで画像の大きさを調整できます。
 画像を画面外に移動してしまった場合、背景はめ込み画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
画像を画面外に移動してしまった場合、背景はめ込み画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
1-17.ロゴ画像の移動、サイズ変更
設定ウィンドウでロゴ画像を選択した場合、画面上に選択したロゴ画像が表示されます。
画像の位置はドラッグで調整します。
画像のサイズは画面右上のスライダーで調整します。
 画像を画面外に移動してしまった場合、ロゴ画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
画像を画面外に移動してしまった場合、ロゴ画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
1-18.キャラ画像の移動、サイズ変更
設定ウィンドウでキャラ画像を選択した場合、画面上に選択したキャラ画像が表示されます。
画像の位置はドラッグで調整します。
画像のサイズは画面右上のスライダーで調整します。
 画像を画面外に移動してしまった場合、キャラ画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
画像を画面外に移動してしまった場合、キャラ画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
1-19.お知らせフォントサイズの変更
お知らせがあるテンプレートで、お知らせ内容のテキストエリアに入力した場合、画面上にお知らせが描画されます。
お知らせフォントサイズのスライダーでフォントサイズを調整できます。
テンプレート画面上には見えないお知らせの横幅が決まっており、それを超えた場合は折り返し表示されます。
1-20.お知らせ行間の変更
お知らせがあるテンプレートで、お知らせ内容のテキストエリアに入力した場合、画面上にお知らせが描画されます。
2行以上お知らせがある場合、お知らせ行間のスライダーでお知らせの行と行の間隔を調整できます。
1-21.テンプレートの切り替え
テンプレートが複数サイズ対応の場合、スケジュール画像画面上の右上のテンプレートの切り替えボタンで切り替えが可能です。
例:珀世さんのテンプレートの場合。PC版とTwitterヘッダ画像の切り替えが行われます。
※両方のサイズの画像が必要な場合、画僧の保存はそれぞれ画像サイズに切り替え状態で行ってください。
(PC版画像を表示し画像保存ボタン(後述)を押下し、テンプレートの切り替えボタンを押してTwitterヘッダ画像を表示した状態で再び画像保存ボタンを押下します。)
↓ (テンプレート切り替えボタンを押下する度に交互に切り替わります) ↑
1-22.画像の保存
画面右上にある画像保存ボタンを押下すると、画像ファイルが保存(ダウンロード)されます。
画像形式は上記1-11で設定した形式で保存されます。
※画像の作成、保存(ダウンロード)処理はすべてブラウザ側で行われ、入力したスケジュール情報や選択した画像はサーバーに送信はしていません。
1-23.操作ウィンドウの一時非表示/表示切替
スケジュール画面は、画面右上に画像の大きさやお知らせの行間等の操作項目がオーバーレイ表示されます。
このオーバーレイが邪魔な場合に、画面右上の×ボタンを押下すると、一時的にオーバーレイが小さくなります。
再度画面右上のメニューボタンを押下すると、オーバーレイが表示されます。
2.注意事項
- このツールを使って作成したスケジュール画像の扱いは、使用したテンプレート画像の作者の方の規約に従ってください。
- テンプレート使用の際、テンプレート作者の方によってフォローやRT、いいね等が必要な場合がありますので、テンプレート配布サイトの注意書き等に従ってください。
3.謝辞
4.その他
現在のテンプレートとその入力項目については、私が「このVTuberさんの週間スケジュールを再現できるようにしよう」みたいな感じで作っていったので、テンプレート毎にできることが違います。
例:
・2回行動用に2行目が追加できるテンプレートと、折り返して2行目を入力するようになっているテンプレートがある。
・行毎に文字色を選択できるテンプレートと、できないテンプレートがある。
・アイコンが選択できるテンプレートとできないテンプレートがある。
等
ツール的にはいろんな機能を用意しておいて、テンプレート毎に使用する機能を取捨選択している状態です。
汎用性を目指して作りましたが、同じテンプレートを使っていてもVTuberさん毎に週間スケジュールの書き方が違いすぎて、同じテンプレートを使うすべての書き方に対応するのは無理だろうということで、VTuberさん毎にカスタマイズする方針で行こうと思っています。
もし、このツールに興味をもっていただいたVTuberさんがいらっしゃって、このツールを使ってみた結果「俺の(私の)この週間スケジュールのこの入力(表現)ができたら・・・」みたいなのがありましたらお声掛けいただければ、可能であれば対応させていただきます。
その他にもこのツールについて何かありましたらリプをいただければ。
LeirosSkyly(
Twitter @LSkyly)

























 画像をチェキフレームの横幅に合わせて調整する場合、画像サイズスライダーの左にあるボタンで画像の大きさを調整できます。
画像をチェキフレームの横幅に合わせて調整する場合、画像サイズスライダーの左にあるボタンで画像の大きさを調整できます。 画像をチェキフレームの高さに合わせて調整する場合、画像サイズスライダーの左にあるボタンで画像の大きさを調整できます。
画像をチェキフレームの高さに合わせて調整する場合、画像サイズスライダーの左にあるボタンで画像の大きさを調整できます。 画像を画面外に移動してしまった場合、背景はめ込み画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
画像を画面外に移動してしまった場合、背景はめ込み画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
 画像を画面外に移動してしまった場合、ロゴ画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
画像を画面外に移動してしまった場合、ロゴ画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
 画像を画面外に移動してしまった場合、キャラ画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。
画像を画面外に移動してしまった場合、キャラ画像サイズスライダーの左にあるボタンで画像の位置を左上にリセットできます。


